 Emosi disini bukan amarah lho... Kadang pengunjung blog setelah membaca suatu posting, ia ingin mengomentari isi postingan tersebut. Komentar pun dapat berupa apa saja. Ada yang hanya sekedar petramax dan ada pula yang betul-betul memberikan saran, kritik serta komentar lainnya yang betul-betul dianggap suatu komentar. Terlepas dari itu semua, tidak jarang pula komentator ingin meng-apresiasi-kan komentarnya dalam bentuk icon. Nah, ini yang belum terdapat dalam widget atau gadget blogger.com, sehingga kamu perlu menambahkan trik blogger tersendiri dalam komentar blog.
Emosi disini bukan amarah lho... Kadang pengunjung blog setelah membaca suatu posting, ia ingin mengomentari isi postingan tersebut. Komentar pun dapat berupa apa saja. Ada yang hanya sekedar petramax dan ada pula yang betul-betul memberikan saran, kritik serta komentar lainnya yang betul-betul dianggap suatu komentar. Terlepas dari itu semua, tidak jarang pula komentator ingin meng-apresiasi-kan komentarnya dalam bentuk icon. Nah, ini yang belum terdapat dalam widget atau gadget blogger.com, sehingga kamu perlu menambahkan trik blogger tersendiri dalam komentar blog.
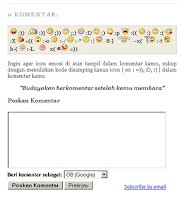
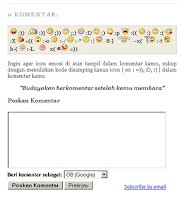
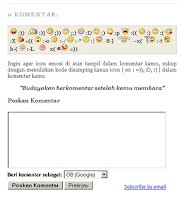
Agar lebih caem pasangkan trik blogger ini dengan kotak komentar di bawah posting. Hirup napas panjang-panjang melalui hidung dan lepaskan melalui mulut. Kemudian relaks... Yap, kita mulai cara menambahkan emoticon dalam komentar
- Login ke account blogger kamu.
- Pilih tab Tata Letak --> Edit HTML --> centang "Expand Template Widget".
Tips : Sebelum melakukan edit template, sebaiknya simpan dulu template kamu yang ada dengan meng-klik tulisan Download Template Lengkap. Kemudian simpan dalam harddisk atau media penyimpanan lainnya, sehingga jika terjadi hal-hal yang tidak diinginkan kamu sudah memiliki back-up untuk mengembalikannya seperti semula.
- Cari kode
</body> dan copy-paste (copas) kode berikut di atasnya :
<script type='text/javascript'>
//<![CDATA[
a = document.getElementsByTagName('LABEL');
if(a) {
for(i=0; i < a.length; i++) {
_str = a.item(i).innerHTML.replace(/:\)\)/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif' alt='' class='smiley'/>");
_str = _str.replace(/:d/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif' alt='' class='smiley'/>");
_str = _str.replace(/\;\)/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif' alt='' class='smiley'/>");
_str = _str.replace(/:p/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif' alt='' class='smiley'/>");
_str = _str.replace(/:\(\(/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif' alt='' class='smiley'/>");
_str = _str.replace(/:\)/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif' alt='' class='smiley'/>");
_str = _str.replace(/:\(/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif' alt='' class='smiley'/>");
_str = _str.replace(/:\|/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif' alt='' class='smiley'/>");
_str = _str.replace(/\=\)\)/ig,"<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif' alt='' class='smiley'/>")
a.item(i).innerHTML = _str;
}
}
a = document.getElementById('comments');
if(a) {
b = a.getElementsByTagName("DD");
for(i=0; i < b.length; i++) {
if (b.item(i).getAttribute('CLASS') == 'comment-body') {
_str = b.item(i).innerHTML.replace(/:\)\)/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif' alt='' class='smiley'/>");
_str = _str.replace(/:\)\]/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/100.gif' alt='' class='smiley'/>");
_str = _str.replace(/;\)\)/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/71.gif' alt='' class='smiley'/>");
_str = _str.replace(/;\;\)/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/5.gif' alt='' class='smiley'/>");
_str = _str.replace(/:d/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif' alt='' class='smiley'/>");
_str = _str.replace(/\;\)/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif' alt='' class='smiley'/>");
_str = _str.replace(/:p/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif' alt='' class='smiley'/>");
_str = _str.replace(/:\(\(/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif' alt='' class='smiley'/>");
_str = _str.replace(/:\)/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif' alt='' class='smiley'/>");
_str = _str.replace(/:\(/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif' alt='' class='smiley'/>");
_str = _str.replace(/:x/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/8.gif' alt='' class='smiley'/>");
_str = _str.replace(/=\(\(/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/12.gif' alt='' class='smiley'/>");
_str = _str.replace(/:\-\o/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif' alt='' class='smiley'/>");
_str = _str.replace(/:-\//gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif' alt='' class='smiley'/>");
_str = _str.replace(/:-\*/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/11.gif' alt='' class='smiley'/>");
_str = _str.replace(/:\|/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/22.gif' alt='' class='smiley'/>");
_str = _str.replace(/8-\}/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/35.gif' alt='' class='smiley'/>");
_str = _str.replace(/~x\(/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/102.gif' alt='' class='smiley'/>");
_str = _str.replace(/:-t/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/104.gif' alt='' class='smiley'/>");
_str = _str.replace(/b-\(/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/66.gif' alt='' class='smiley'/>");
_str = _str.replace(/:-\L/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/62.gif' alt='' class='smiley'/>");
_str = _str.replace(/x\(/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif' alt='' class='smiley'/>");
_str = _str.replace(/\=\)\)/ig,"<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif' alt='' class='smiley'/>")
b.item(i).innerHTML = _str;
}
}
}
a = document.getElementById('comments');
if(a) {
c = a.getElementsByTagName("DD");
for(i=0; i < c.length; i++) {
if (c.item(i).getAttribute('CLASS') == 'owner-Body') {
_str = c.item(i).innerHTML.replace(/:\)\)/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif' alt='' class='smiley'/>");
_str = _str.replace(/:\)\]/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/100.gif' alt='' class='smiley'/>");
_str = _str.replace(/;\)\)/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/71.gif' alt='' class='smiley'/>");
_str = _str.replace(/;\;\)/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/5.gif' alt='' class='smiley'/>");
_str = _str.replace(/:d/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif' alt='' class='smiley'/>");
_str = _str.replace(/\;\)/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif' alt='' class='smiley'/>");
_str = _str.replace(/:p/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif' alt='' class='smiley'/>");
_str = _str.replace(/:\(\(/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif' alt='' class='smiley'/>");
_str = _str.replace(/:\)/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif' alt='' class='smiley'/>");
_str = _str.replace(/:\(/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif' alt='' class='smiley'/>");
_str = _str.replace(/:x/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/8.gif' alt='' class='smiley'/>");
_str = _str.replace(/=\(\(/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/12.gif' alt='' class='smiley'/>");
_str = _str.replace(/:\-\o/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif' alt='' class='smiley'/>");
_str = _str.replace(/:-\//gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif' alt='' class='smiley'/>");
_str = _str.replace(/:-\*/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/11.gif' alt='' class='smiley'/>");
_str = _str.replace(/:\|/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/22.gif' alt='' class='smiley'/>");
_str = _str.replace(/8-\}/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/35.gif' alt='' class='smiley'/>");
_str = _str.replace(/~x\(/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/102.gif' alt='' class='smiley'/>");
_str = _str.replace(/:-t/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/104.gif' alt='' class='smiley'/>");
_str = _str.replace(/b-\(/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/66.gif' alt='' class='smiley'/>");
_str = _str.replace(/:-\L/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/62.gif' alt='' class='smiley'/>");
_str = _str.replace(/x\(/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif' alt='' class='smiley'/>");
_str = _str.replace(/\=\)\)/ig,"<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif' alt='' class='smiley'/>")
c.item(i).innerHTML = _str;
}
}
}
//]]>
</script>
Sebagai bahan evalusi source codenya dapat didownload di Ziddu.
- Kemudian cari kode di bawah ini. Kalau ada dua kode, pilih yang kedua :
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</p>
Tips : Kalau susah mencarinya, coba tekan tombol F3 di keyboard. Maka akan muncul menu toolbar pencarian di bawah browser (Firefox), sehingga kamu tinggal memasukkan kata yang ingin dicari.
- Letakkan kode berikut di bawah kode yang berwarna merah.
<div style='width: ; text-align: left; border: 1px solid #cccccc; padding: 5px; background: #eeeddf; height:86'>
<b><img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif'/>
:))
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/100.gif'/>
:)]
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/71.gif'/>
;))
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/5.gif'/>
;;)
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif'/>
:D
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif'/>
;)
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif'/>
:p
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif'/>
:((
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif'/>
:)
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif'/>
:(
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/8.gif'/>
:X
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/12.gif'/>
=((
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif'/>
:-o
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif'/>
:-/
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/11.gif'/>
:-*
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/22.gif'/>
:|
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/35.gif'/>
8-}
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/102.gif'/>
~x(
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/104.gif'/>
:-t
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/66.gif'/>
b-(
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/62.gif'/>
:-L
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif'/>
x(
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif'/>
=))</b>
</div>
Catatan : Sesuaikan kode yang berwarna merah dengan template blog kamu.
Sumber : Pasang Emoticon di kotak komentar oleh o-om
Update
Oleh sebab, banyaknya Narablog yang mengalami kegagalan dalam memasang trik ini di blognya, maka OB sedikit menambahkan beberapa perubahan yang harus teman - teman lakukan pada template blognya masing - masing.
Agar lebih aman, sebaiknya Narablog terlebih dulu menyimpan perubahan ini dalam bentuk apa saja (yang penting bisa disimpan & dapat dipergunakan nantinya). Dengan kata lain, “resiko ditanggung sendiri”. :)
1. Cari kode seperti di bawah ini :
<dd expr:class='"comment-body " + data:comment.commentAuthorClass' expr:id='data:widget.instanceId + data:comment.cmtBodyIdPostfix'>
2. Ganti dengan kode berikut :
<dd class='comment-body' expr:id='data:widget.instanceId + data:comment.cmtBodyIdPostfix'>
Untuk versi demo & ingin mencoba hasilnya, silakan lihat di Demo Emoticon dalam Komentar. Selamat ber-emoticon di komentar.
Posted by rike
 Emosi disini bukan amarah lho... Kadang pengunjung blog setelah membaca suatu posting, ia ingin mengomentari isi postingan tersebut. Komentar pun dapat berupa apa saja. Ada yang hanya sekedar petramax dan ada pula yang betul-betul memberikan saran, kritik serta komentar lainnya yang betul-betul dianggap suatu komentar. Terlepas dari itu semua, tidak jarang pula komentator ingin meng-apresiasi-kan komentarnya dalam bentuk icon. Nah, ini yang belum terdapat dalam widget atau gadget blogger.com, sehingga kamu perlu menambahkan trik blogger tersendiri dalam komentar blog.
Emosi disini bukan amarah lho... Kadang pengunjung blog setelah membaca suatu posting, ia ingin mengomentari isi postingan tersebut. Komentar pun dapat berupa apa saja. Ada yang hanya sekedar petramax dan ada pula yang betul-betul memberikan saran, kritik serta komentar lainnya yang betul-betul dianggap suatu komentar. Terlepas dari itu semua, tidak jarang pula komentator ingin meng-apresiasi-kan komentarnya dalam bentuk icon. Nah, ini yang belum terdapat dalam widget atau gadget blogger.com, sehingga kamu perlu menambahkan trik blogger tersendiri dalam komentar blog.
Agar lebih caem pasangkan trik blogger ini dengan kotak komentar di bawah posting. Hirup napas panjang-panjang melalui hidung dan lepaskan melalui mulut. Kemudian relaks... Yap, kita mulai cara menambahkan emoticon dalam komentar
- Login ke account blogger kamu.
- Pilih tab Tata Letak --> Edit HTML --> centang "Expand Template Widget".
Tips : Sebelum melakukan edit template, sebaiknya simpan dulu template kamu yang ada dengan meng-klik tulisan Download Template Lengkap. Kemudian simpan dalam harddisk atau media penyimpanan lainnya, sehingga jika terjadi hal-hal yang tidak diinginkan kamu sudah memiliki back-up untuk mengembalikannya seperti semula.
- Cari kode
</body> dan copy-paste (copas) kode berikut di atasnya :
<script type='text/javascript'>
//<![CDATA[
a = document.getElementsByTagName('LABEL');
if(a) {
for(i=0; i < a.length; i++) {
_str = a.item(i).innerHTML.replace(/:\)\)/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif' alt='' class='smiley'/>");
_str = _str.replace(/:d/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif' alt='' class='smiley'/>");
_str = _str.replace(/\;\)/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif' alt='' class='smiley'/>");
_str = _str.replace(/:p/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif' alt='' class='smiley'/>");
_str = _str.replace(/:\(\(/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif' alt='' class='smiley'/>");
_str = _str.replace(/:\)/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif' alt='' class='smiley'/>");
_str = _str.replace(/:\(/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif' alt='' class='smiley'/>");
_str = _str.replace(/:\|/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif' alt='' class='smiley'/>");
_str = _str.replace(/\=\)\)/ig,"<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif' alt='' class='smiley'/>")
a.item(i).innerHTML = _str;
}
}
a = document.getElementById('comments');
if(a) {
b = a.getElementsByTagName("DD");
for(i=0; i < b.length; i++) {
if (b.item(i).getAttribute('CLASS') == 'comment-body') {
_str = b.item(i).innerHTML.replace(/:\)\)/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif' alt='' class='smiley'/>");
_str = _str.replace(/:\)\]/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/100.gif' alt='' class='smiley'/>");
_str = _str.replace(/;\)\)/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/71.gif' alt='' class='smiley'/>");
_str = _str.replace(/;\;\)/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/5.gif' alt='' class='smiley'/>");
_str = _str.replace(/:d/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif' alt='' class='smiley'/>");
_str = _str.replace(/\;\)/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif' alt='' class='smiley'/>");
_str = _str.replace(/:p/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif' alt='' class='smiley'/>");
_str = _str.replace(/:\(\(/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif' alt='' class='smiley'/>");
_str = _str.replace(/:\)/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif' alt='' class='smiley'/>");
_str = _str.replace(/:\(/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif' alt='' class='smiley'/>");
_str = _str.replace(/:x/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/8.gif' alt='' class='smiley'/>");
_str = _str.replace(/=\(\(/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/12.gif' alt='' class='smiley'/>");
_str = _str.replace(/:\-\o/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif' alt='' class='smiley'/>");
_str = _str.replace(/:-\//gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif' alt='' class='smiley'/>");
_str = _str.replace(/:-\*/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/11.gif' alt='' class='smiley'/>");
_str = _str.replace(/:\|/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/22.gif' alt='' class='smiley'/>");
_str = _str.replace(/8-\}/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/35.gif' alt='' class='smiley'/>");
_str = _str.replace(/~x\(/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/102.gif' alt='' class='smiley'/>");
_str = _str.replace(/:-t/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/104.gif' alt='' class='smiley'/>");
_str = _str.replace(/b-\(/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/66.gif' alt='' class='smiley'/>");
_str = _str.replace(/:-\L/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/62.gif' alt='' class='smiley'/>");
_str = _str.replace(/x\(/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif' alt='' class='smiley'/>");
_str = _str.replace(/\=\)\)/ig,"<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif' alt='' class='smiley'/>")
b.item(i).innerHTML = _str;
}
}
}
a = document.getElementById('comments');
if(a) {
c = a.getElementsByTagName("DD");
for(i=0; i < c.length; i++) {
if (c.item(i).getAttribute('CLASS') == 'owner-Body') {
_str = c.item(i).innerHTML.replace(/:\)\)/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif' alt='' class='smiley'/>");
_str = _str.replace(/:\)\]/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/100.gif' alt='' class='smiley'/>");
_str = _str.replace(/;\)\)/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/71.gif' alt='' class='smiley'/>");
_str = _str.replace(/;\;\)/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/5.gif' alt='' class='smiley'/>");
_str = _str.replace(/:d/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif' alt='' class='smiley'/>");
_str = _str.replace(/\;\)/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif' alt='' class='smiley'/>");
_str = _str.replace(/:p/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif' alt='' class='smiley'/>");
_str = _str.replace(/:\(\(/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif' alt='' class='smiley'/>");
_str = _str.replace(/:\)/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif' alt='' class='smiley'/>");
_str = _str.replace(/:\(/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif' alt='' class='smiley'/>");
_str = _str.replace(/:x/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/8.gif' alt='' class='smiley'/>");
_str = _str.replace(/=\(\(/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/12.gif' alt='' class='smiley'/>");
_str = _str.replace(/:\-\o/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif' alt='' class='smiley'/>");
_str = _str.replace(/:-\//gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif' alt='' class='smiley'/>");
_str = _str.replace(/:-\*/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/11.gif' alt='' class='smiley'/>");
_str = _str.replace(/:\|/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/22.gif' alt='' class='smiley'/>");
_str = _str.replace(/8-\}/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/35.gif' alt='' class='smiley'/>");
_str = _str.replace(/~x\(/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/102.gif' alt='' class='smiley'/>");
_str = _str.replace(/:-t/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/104.gif' alt='' class='smiley'/>");
_str = _str.replace(/b-\(/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/66.gif' alt='' class='smiley'/>");
_str = _str.replace(/:-\L/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/62.gif' alt='' class='smiley'/>");
_str = _str.replace(/x\(/gi, "<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif' alt='' class='smiley'/>");
_str = _str.replace(/\=\)\)/ig,"<img src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif' alt='' class='smiley'/>")
c.item(i).innerHTML = _str;
}
}
}
//]]>
</script>
Sebagai bahan evalusi source codenya dapat didownload di Ziddu.
- Kemudian cari kode di bawah ini. Kalau ada dua kode, pilih yang kedua :
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</p>
Tips : Kalau susah mencarinya, coba tekan tombol F3 di keyboard. Maka akan muncul menu toolbar pencarian di bawah browser (Firefox), sehingga kamu tinggal memasukkan kata yang ingin dicari.
- Letakkan kode berikut di bawah kode yang berwarna merah.
<div style='width: ; text-align: left; border: 1px solid #cccccc; padding: 5px; background: #eeeddf; height:86'>
<b><img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif'/>
:))
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/100.gif'/>
:)]
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/71.gif'/>
;))
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/5.gif'/>
;;)
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif'/>
:D
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif'/>
;)
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif'/>
:p
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif'/>
:((
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif'/>
:)
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif'/>
:(
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/8.gif'/>
:X
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/12.gif'/>
=((
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif'/>
:-o
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif'/>
:-/
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/11.gif'/>
:-*
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/22.gif'/>
:|
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/35.gif'/>
8-}
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/102.gif'/>
~x(
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/104.gif'/>
:-t
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/66.gif'/>
b-(
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/62.gif'/>
:-L
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif'/>
x(
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif'/>
=))</b>
</div>
Catatan : Sesuaikan kode yang berwarna merah dengan template blog kamu.
Sumber : Pasang Emoticon di kotak komentar oleh o-om
Update
Oleh sebab, banyaknya Narablog yang mengalami kegagalan dalam memasang trik ini di blognya, maka OB sedikit menambahkan beberapa perubahan yang harus teman - teman lakukan pada template blognya masing - masing.
Agar lebih aman, sebaiknya Narablog terlebih dulu menyimpan perubahan ini dalam bentuk apa saja (yang penting bisa disimpan & dapat dipergunakan nantinya). Dengan kata lain, “resiko ditanggung sendiri”. :)
1. Cari kode seperti di bawah ini :
<dd expr:class='"comment-body " + data:comment.commentAuthorClass' expr:id='data:widget.instanceId + data:comment.cmtBodyIdPostfix'>
2. Ganti dengan kode berikut :
<dd class='comment-body' expr:id='data:widget.instanceId + data:comment.cmtBodyIdPostfix'>
Untuk versi demo & ingin mencoba hasilnya, silakan lihat di Demo Emoticon dalam Komentar. Selamat ber-emoticon di komentar.
















0 comments:
Post a Comment